

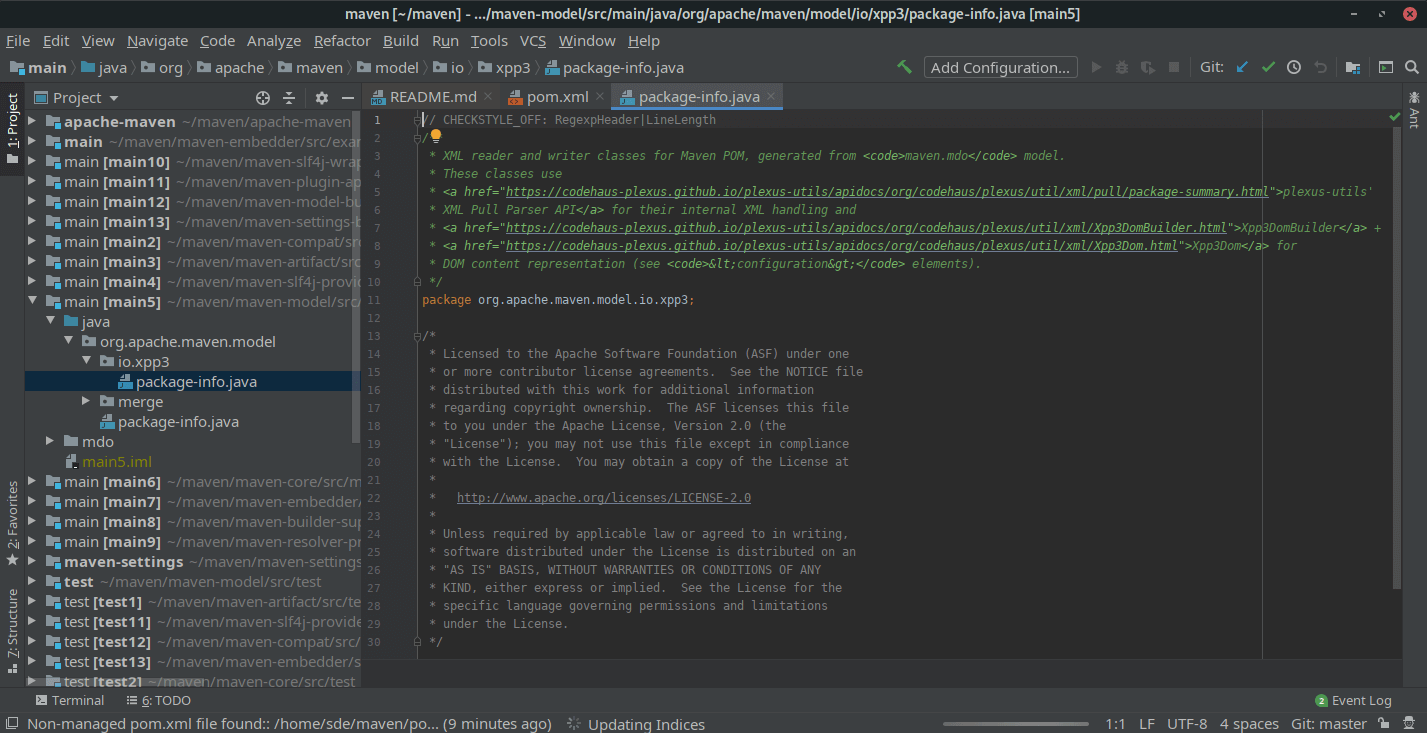
You can use this section to run your React Native project easily with a click of a button. The content that appears in the NPM Scripts section depends on the scripts in your package.json file.

I have used blue boxes to highlight various sections in the sidebar: Take a look at how the sample React Native project looks in the VS Code explorer shown below. The explorer also contains a list of open files, an outline of the code structure in the current file for easy navigation, and other relevant project information. In the VS Code sidebar is an explorer that contains all the files and directories in your current project. It has a very simple, customizable user interface with support for multiple themes, including custom themes. However, it can be classified as an IDE because if you need any features that are not built in, you can typically achieve them by installing extensions.Īccording to the 2021 Stack Overflow Developer Survey, VS Code is the most popular IDE used by developers today. New features are released monthly to give developers the best development experience.Īs I mentioned, VS Code is designed to be a code editor, not an IDE. VS Code is a free and open source code editor that comes with built-in support for JavaScript and multiple other languages and frameworks. Let’s take a look at some examples of these factors and other useful features in VS Code, WebStorm, IntelliJ IDEA, and Atom. You should also think about performance and ease of use, debugging capabilities, version control system (VCS), and extensibility. Support for JSX, a JavaScript syntax extension, is also paramount.

Since React Native is written in JavaScript, you need an IDE that supports JavaScript to ensure it will support React Native as well. What to consider when choosing a React Native IDE We will also use a sample React Native project to help us better understand how these IDEs can help us speed up our development in React Native. What to consider when choosing a React Native IDE.Let’s look at how to choose the best IDE for developing native apps with React Native and compare some popular options. With so many IDEs to choose from, it can be challenging to decide which option will best support your development workflow. In addition, the dev community continually builds integrated developer environments (IDEs) and IDE extensions to support and enhance development projects with React Native. These benefits all help improve the developer experience. It is popular for many reasons, including the large and active community, availability of frameworks, and component libraries being built to support more native features.

Since its initial release in 2015, React Native has become a popular framework for developing native apps. How to choose the best IDE for React Native Elijah Agbonze Follow I am a full-stack software developer from Nigeria.


 0 kommentar(er)
0 kommentar(er)
